Web Component - Account Dashboard
Seamlessly display and manage a merchant account with the Account Dashboard Web Component
👋 Introduction
This documentation will walk you through integrating the account-dashboard web component into your application. This component is designed to present a detailed view of an individual merchant account, complete with transactional data, offering insightful financial oversight directly within your platform.
The guide includes a handy TL;DR section for those who want to dive right into the code feeling bold. However, we highly encourage you to read the entire guide, as it introduces crucial concepts.

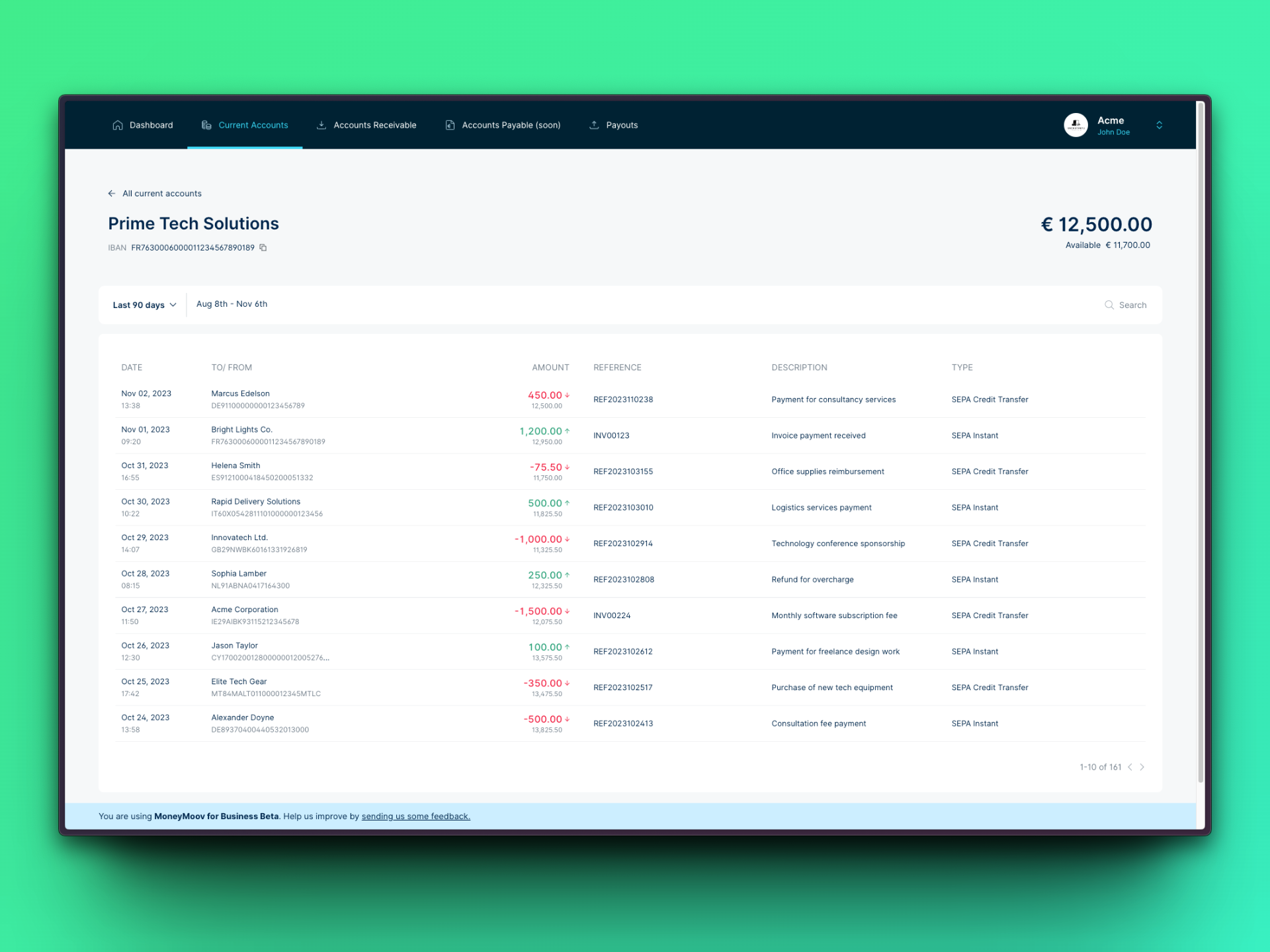
This is how the component looks on our own site, MoneyMoov For Business!
🏃♂️💨 TL;DR
- Prepare your user-specific
token,accountIdandmerchantId.- Integrate the
account-dashboardcomponent using these credentials.- Implement the
onAllCurrentAccountsClickfunction to navigate back to the full accounts list.- You're all done 😎
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- 👇🏻 Add NoFrixion Web Components library -->
<script src="https://cdn.nofrixion.com/nofrixion-webcomponents.js"></script>
</head>
<body>
<!-- 👇🏻 Embed NoFrixion Account Dashboard Web Component -->
<account-dashboard
token="{YOUR_TOKEN}"
apiurl="https://api.nofrixion.com/api/v1"
merchantid="{YOUR_MERCHANT_ID}"
accountid="{YOUR_ACCOUNT_ID}"
on-all-current-accounts-click="onAllCurrentAccountsClick">
</account-dashboard>
<script type="text/javascript">
function onAllCurrentAccountsClick() {
// Logic for returning to all accounts
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- 👇🏻 Add NoFrixion Web Components library -->
<script src="https://cdn.nofrixion.com/nofrixion-webcomponents.js"></script>
</head>
<body>
<!-- 👇🏻 Embed NoFrixion Account Dashboard Web Component -->
<account-dashboard
token="{YOUR_TOKEN}"
apiurl="https://api-sandbox.nofrixion.com/api/v1"
merchantid="{YOUR_MERCHANT_ID}"
accountid="{YOUR_ACCOUNT_ID}"
on-all-current-accounts-click="onAllCurrentAccountsClick">
</account-dashboard>
<script type="text/javascript">
function onAllCurrentAccountsClick() {
// Logic for returning to all accounts
}
</script>
</body>
</html>
Note that the URLs provided in this guide point to the Production environment, so make sure you're using the correct one (sandbox/production) accordingly.
| Sandbox | Production | |
|---|---|---|
| API | https://api-sandbox.nofrixion.com | https://api.nofrixion.com |
💻 Implementation Guide
ℹ️ Key concepts
🔐 Token
The token is a crucial piece of the security puzzle, acting as the passport for your requests within our system. It’s a unique identifier, generated when a user authenticates with the NoFrixion Identity Server. This user token ensures that only authorized actions are performed on behalf of the user. Handle this token with the utmost care, as it grants access to the user's associated merchant accounts and data.
🆔 Merchant ID
This identifier is the unique alphanumerical string that represents a specific merchant within the MoneyMoov system. When you want to fetch and display a list of current accounts, you will use this ID to specify from which merchant the accounts should be retrieved.
🆔 Account ID
The specific account's unique identifier, which the dashboard uses to fetch and display the correct data.
📃 Precondition
For the current-accounts-list component to serve its purpose effectively, there isa prerequisites that need to be addressed:
-
User Authorization: For developer testing, a short-lived user token can be conveniently obtained by logging into the NoFrixion developer portal at https://portal.nofrixion.com/Account/CreateApiToken. This token will enable you to test the integration in a controlled environment with mock data.
When transitioning your application to production with live customer data, it is essential to implement a secure OAuth2 flow. This integration with NoFrixion's Identity Server will ensure that your customers' authentication process meets the highest security standards.
It's imperative that these steps are executed on the server side to maintain the integrity and security of the authentication process. By confining the sensitive operations to the server, you mitigate risks and align with best practices for handling authentication and authorisation.
🛠️ Step-by-step
-
Include NoFrixion Web Components Library: The first step is to add the NoFrixion Web Components library to your project. Insert the following
<script>tag into the<head>section of your HTML:<head> <meta charset="UTF-8" /> <!-- 👇 Add NoFrixion Web Components library --> <script src="https://cdn.nofrixion.com/nofrixion-webcomponents.js"></script> </head> -
Embed the Account Dashboard Component: With the library included, you can now embed the
account-dashboardcomponent in the body of your HTML where you want the list of accounts to appear:token: The user token obtained after authenticating with NoFrixion Identity Server.apiurl: The endpoint URL for the MoneyMoov API.accountid: The ID of the specific account to display.merchantid: The Merchant ID associated with the account.on-all-current-accounts-click: callback function that will run whenever the "All current accounts" button is clicked.
Replace{YOUR_TOKEN},{YOUR_MERCHANT_ID}and{YOUR_ACCOUNT_ID}with the actual values. These should be dynamically set with data retrieved securely from your backend server as described in the preconditions section.
<body>
<account-dashboard
token="{YOUR_TOKEN}"
apiurl="https://api.nofrixion.com/api/v1"
merchantid="{YOUR_MERCHANT_ID}"
accountid="{YOUR_ACCOUNT_ID}"
on-all-current-accounts-click="onAllCurrentAccountsClick">
</account-dashboard>
<body><body>
<account-dashboard
token="{YOUR_TOKEN}"
apiurl="https://api-sandbox.nofrixion.com/api/v1"
merchantid="{YOUR_MERCHANT_ID}"
accountid="{YOUR_ACCOUNT_ID}"
on-all-current-accounts-click="onAllCurrentAccountsClick">
</account-dashboard>
<body>-
Implement the Callback Function: The
on-all-current-accounts-clickattribute requires a callback function that will run whenever the "All current accounts" button is clicked<body> <script type="text/javascript"> function onAllCurrentAccountsClick() { // Logic for returning to all accounts } </script> <body>
Putting all the pieces together, the entire code should look like:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- 👇🏻 Add NoFrixion Web Components library -->
<script src="https://cdn.nofrixion.com/nofrixion-webcomponents.js"></script>
</head>
<body>
<!-- 👇🏻 Embed NoFrixion Account Dashboard Web Component -->
<account-dashboard
token="{YOUR_TOKEN}"
apiurl="https://api.nofrixion.com/api/v1"
merchantid="{YOUR_MERCHANT_ID}"
accountid="{YOUR_ACCOUNT_ID}"
on-all-current-accounts-click="onAllCurrentAccountsClick">
</account-dashboard>
<script type="text/javascript">
function onAllCurrentAccountsClick() {
// Logic for returning to all accounts
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- 👇🏻 Add NoFrixion Web Components library -->
<script src="https://cdn.nofrixion.com/nofrixion-webcomponents.js"></script>
</head>
<body>
<!-- 👇🏻 Embed NoFrixion Account Dashboard Web Component -->
<account-dashboard
token="{YOUR_TOKEN}"
apiurl="https://api-sandbox.nofrixion.com/api/v1"
merchantid="{YOUR_MERCHANT_ID}"
accountid="{YOUR_ACCOUNT_ID}"
on-all-current-accounts-click="onAllCurrentAccountsClick">
</account-dashboard>
<script type="text/javascript">
function onAllCurrentAccountsClick() {
// Logic for returning to all accounts
}
</script>
</body>
</html>🧐 I still have questions
We hope that this guide has been helpful to you in implementing the NoFrixion Pay Element Web Component.
If you have any further questions or issues, please do not hesitate to reach out to our support team for assistance.
Updated 12 months ago
